


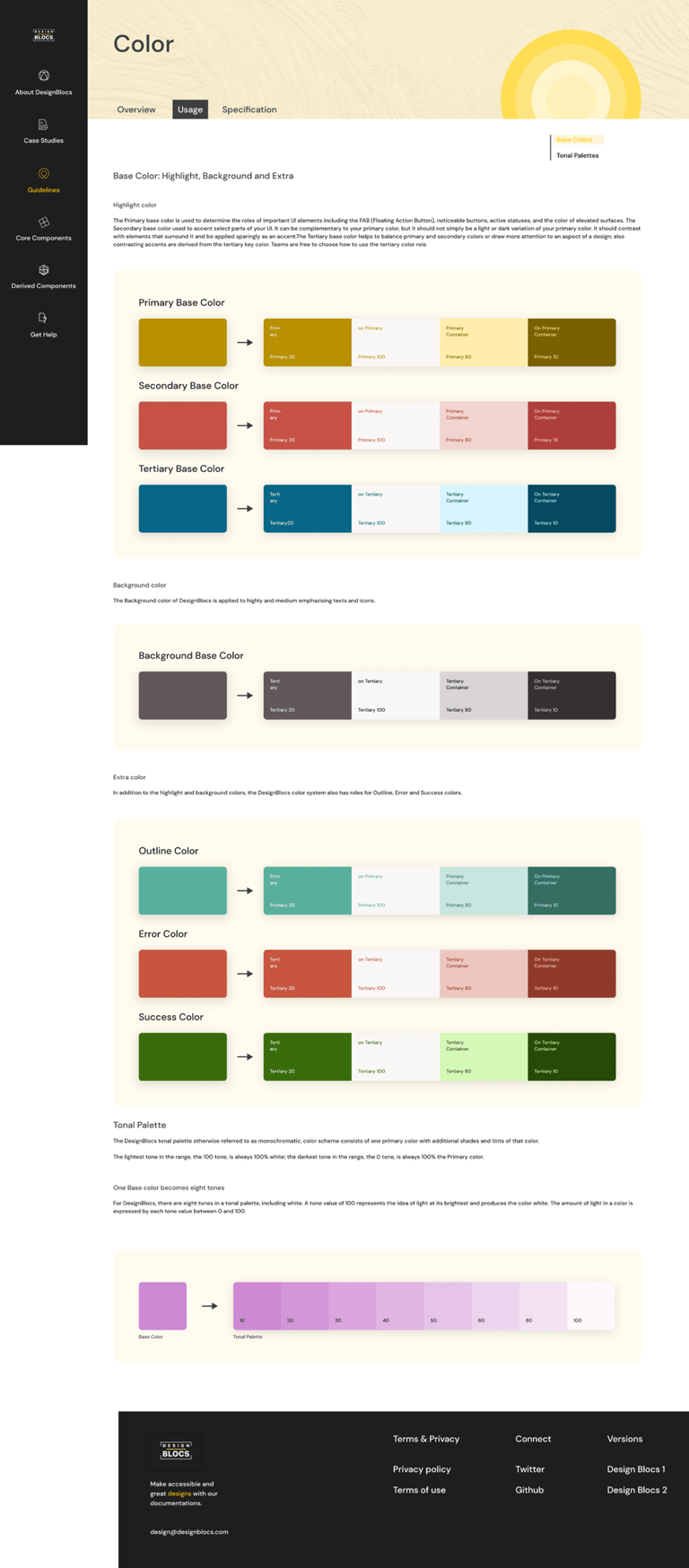
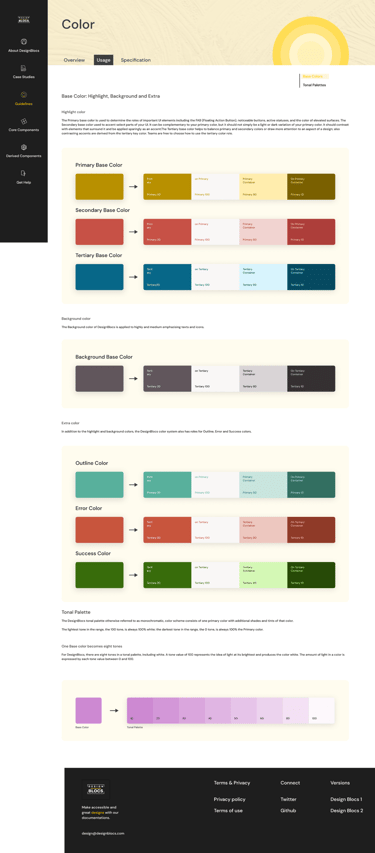
Design Blocs
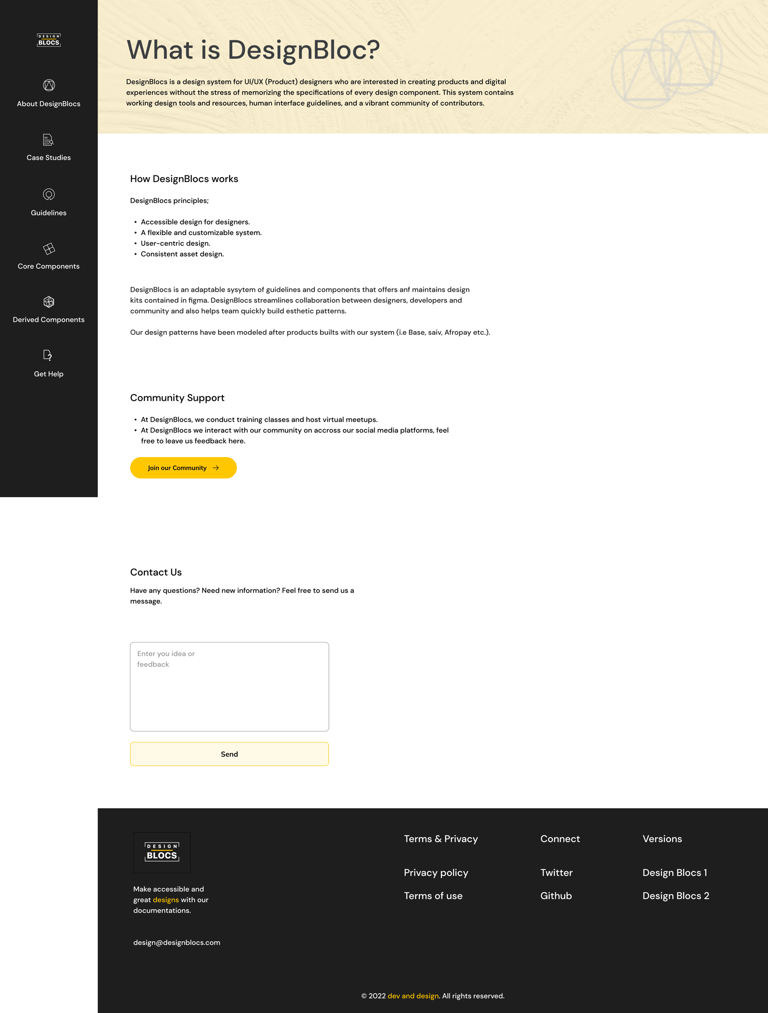
During a Bubble.io bootcamp, I and a team of developers with different levels of experience and a common goal, were tasked with building the Design Blocs website that would showcase our skills. Design Blocs is a design system for UI/UX (Product) designers who are interested in creating products and digital experiences without the stress of memorizing the specifications of every design component. This system contains working design tools and resources, human interface guidelines, and a vibrant community of contributors.
Date
Role
Developer
Product Owner
Dev & Design
Nov. 2022








As the project progressed, my team divided the responsibilities based on our areas of expertise. I focused on front-end development and worked on creating a user-friendly interface, while another team member focused on the website's back-end functionality.
Along the way, we encountered various technical issues and design challenges, but we never gave up. We communicated regularly and collaborated to find solutions to any problems that arose during the project.
After two weeks of hard work, the website was finally complete. It was a beautiful, fully functional website that showcased team work, skills and dedication.
Thanks to our hard work and collaboration, I and my team were able to build the Design Blocs website. I learned the importance of teamwork, communication, and perseverance in web development which made me ready to take on even more challenging projects in bubble.io in the future..
But there's more...
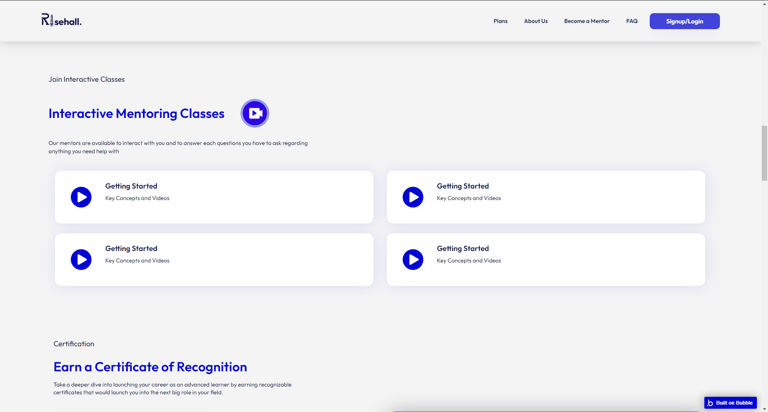
Live Mentoring Web App
Tools
Bubble.io
Figma
Product Owner
Role
Nov. 2022
Date
Tools
Bubble.io
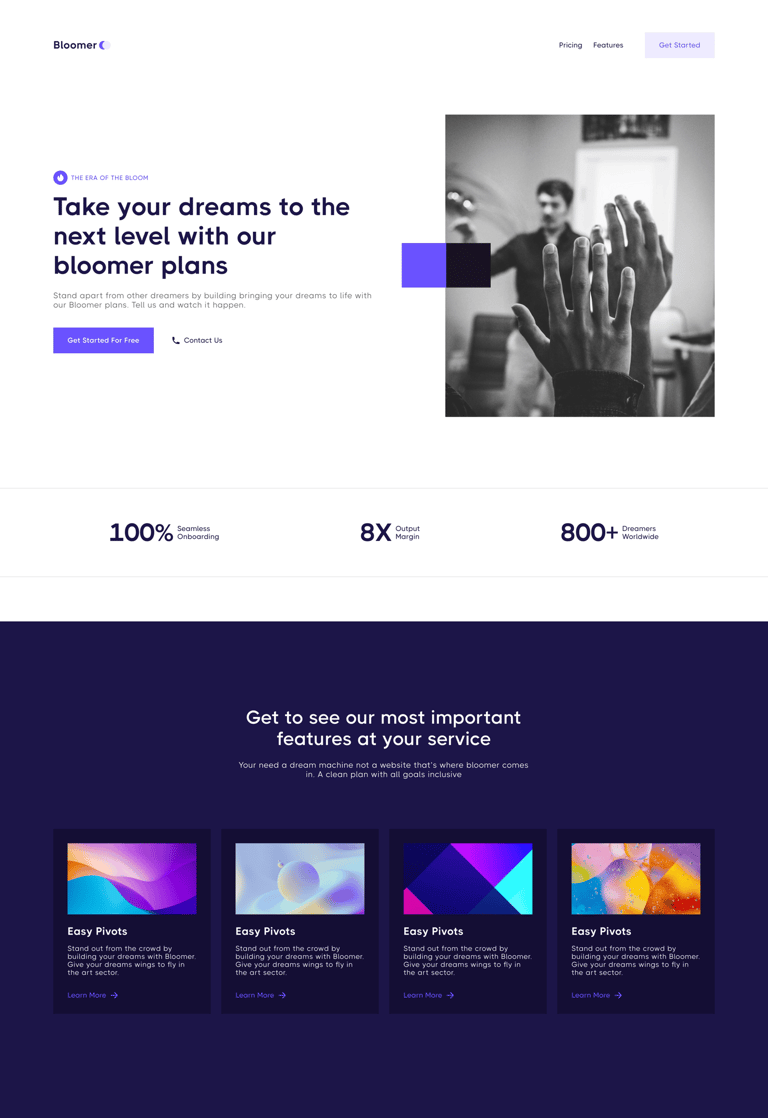
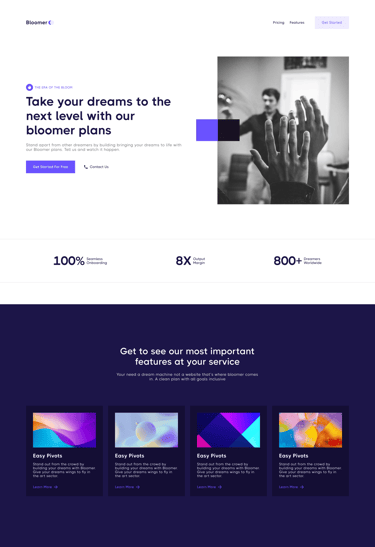
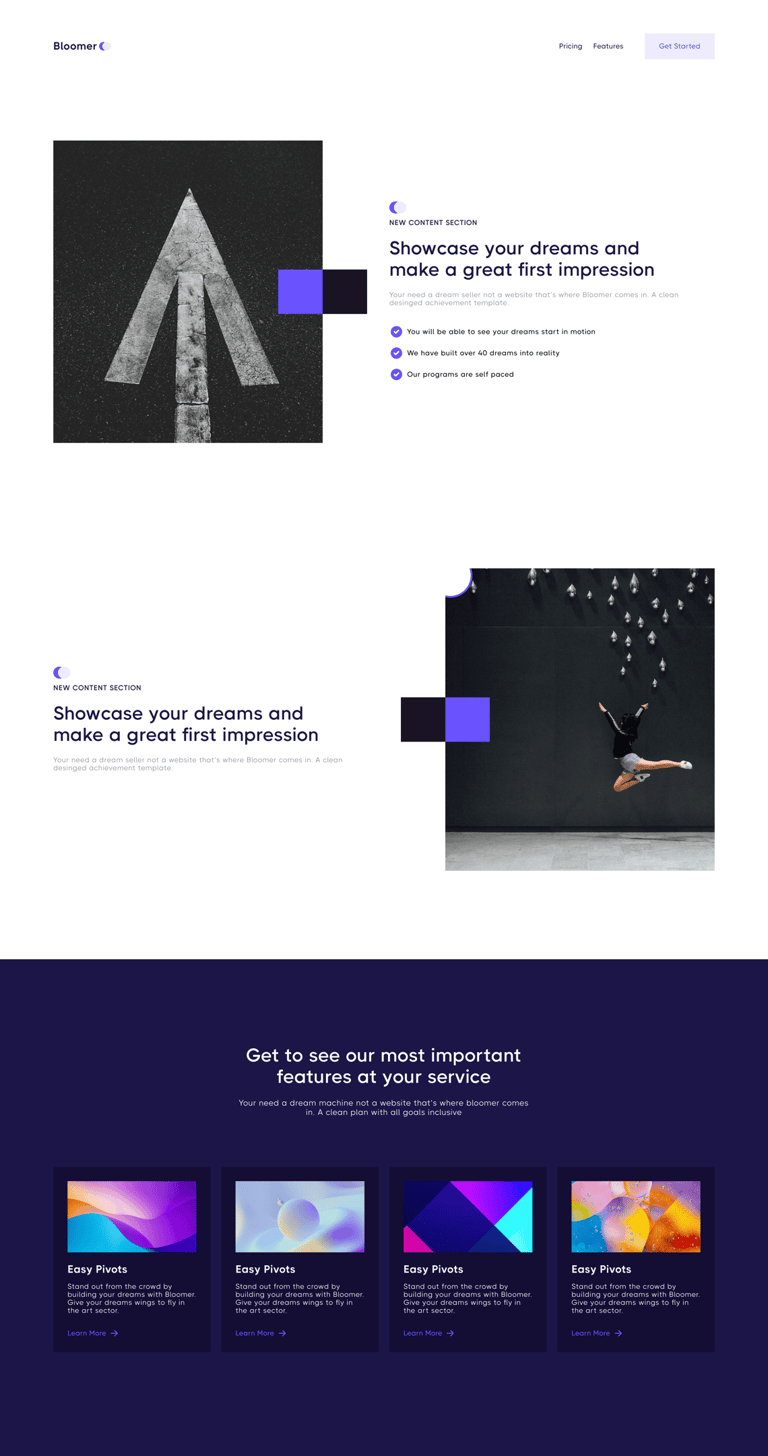
Bloomer
Product Owner
Dev & Design
Role
Developer
Date
Nov. 2022
Tools
Webflow
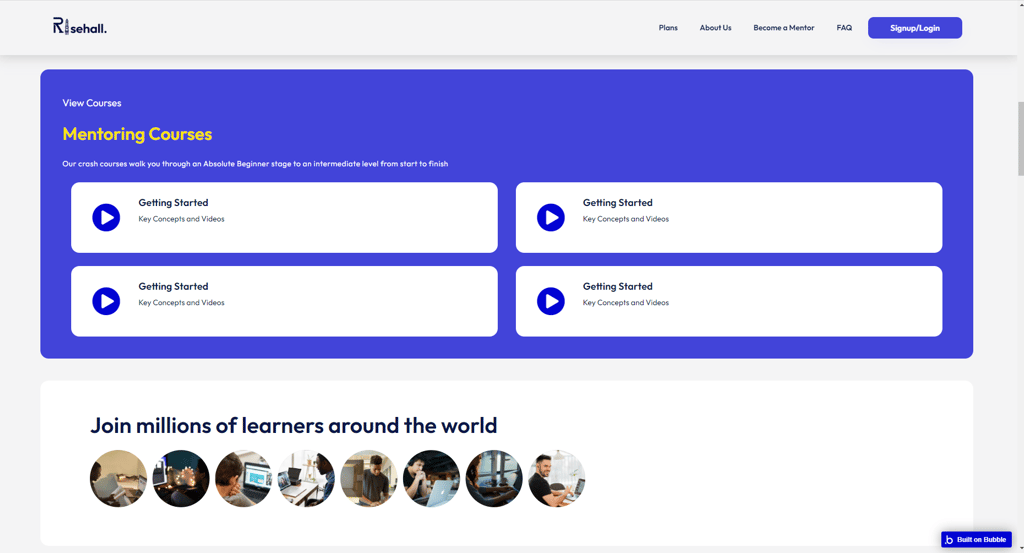
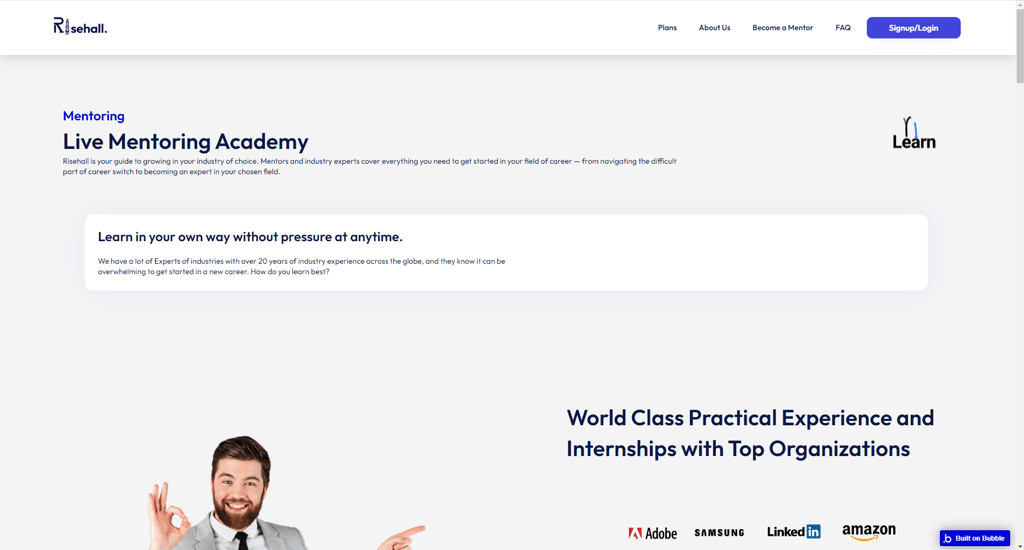
I worked on a talent growth platform that operates digitally as a micro-pooling mentoring service for a new live mentoring app. The product scope was to create a platform where people could connect with mentors from various fields and receive personalized guidance in real-time. Building such an app required a lot of technical expertise, however a fast prototype was needed and Bubble.io, a no-code platform was used to build the MVP of the Live Mentoring web app to present to potential investors.
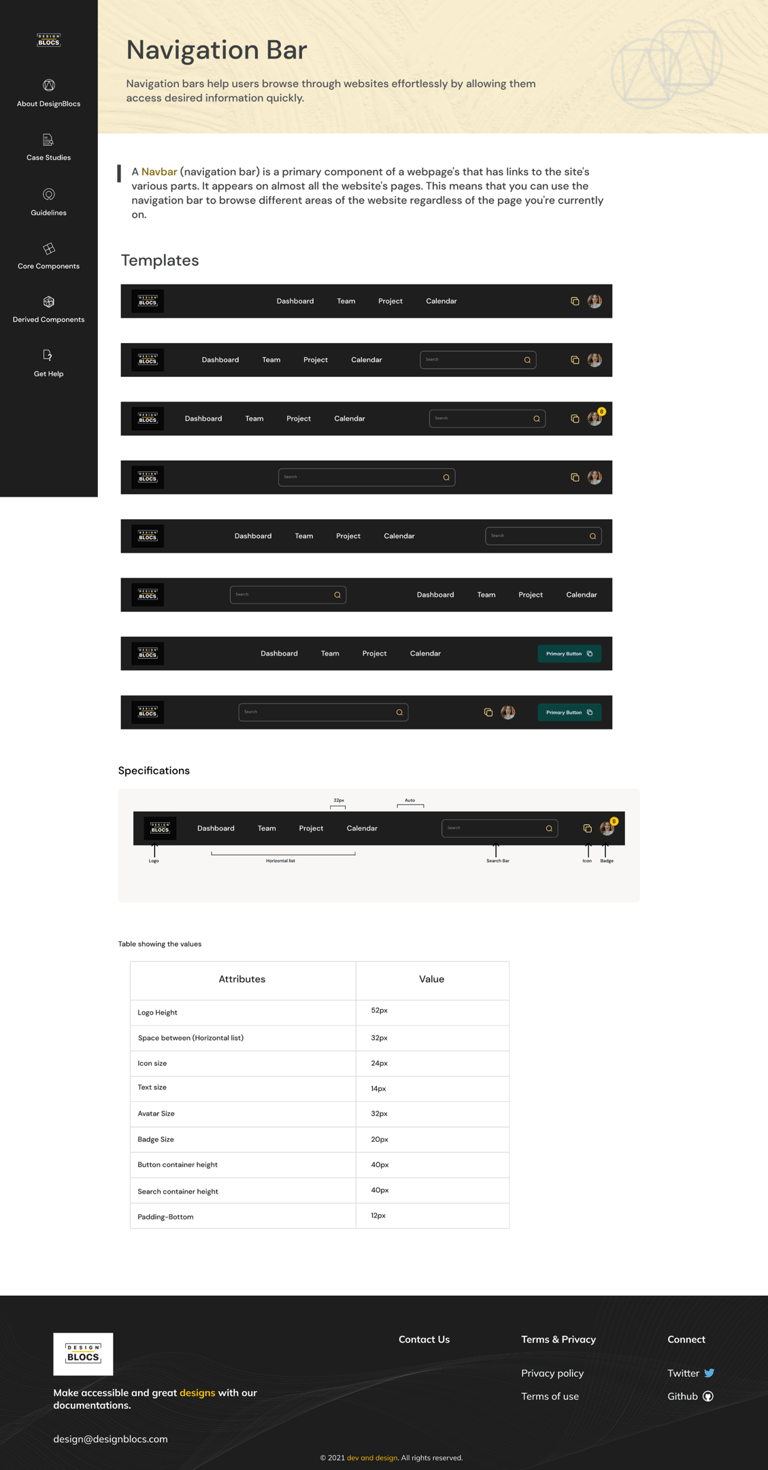
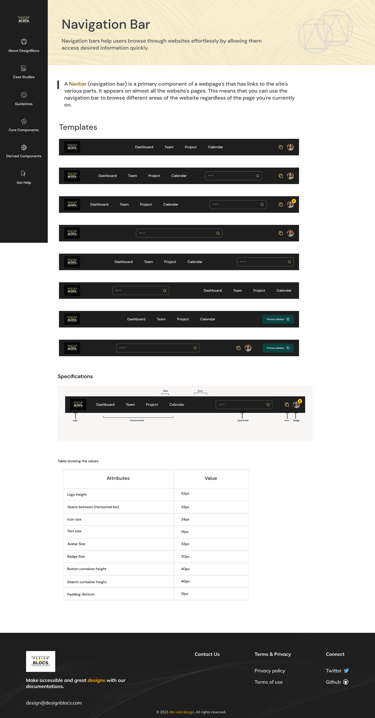
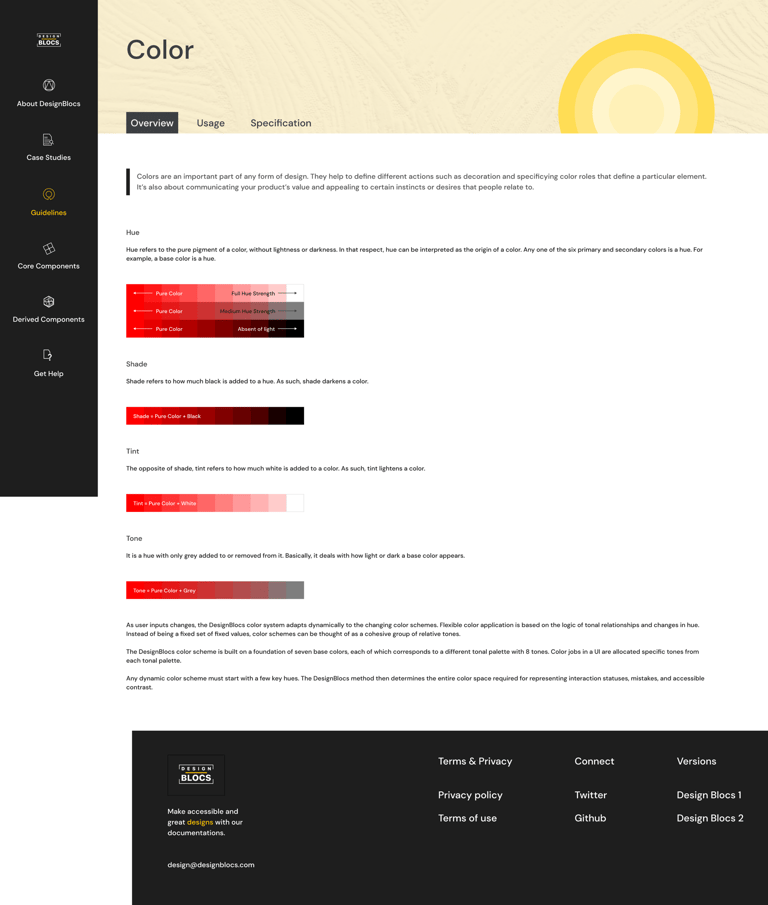
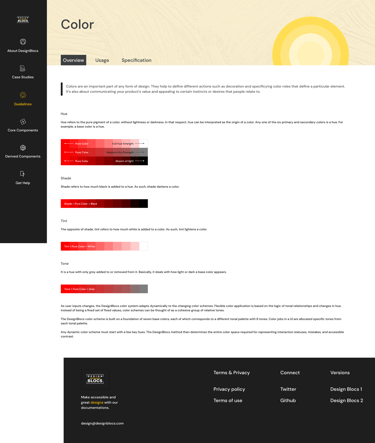
I was part of a product design boothcamp and was tasked with building websites with Webflow. My project involved building with Webflow. I worked alone to build the front-end using Webflow. Since I knew that building a website required careful planning and coordination, I began by understanding the timeline of the task and objectives and scope. I spent most of my time building the website's design according to the figma design I was given. I focused on ensuring that the website looked just as the Figma design and nothing less.
Figma








At the beginning of the project, my team spent a lot of time planning and brainstorming ideas for the website's workflows and URL parameters. We created workflows, backend database and option sets, and had meetings to ensure that all the team members was on the same page and that we would work smart on the project to ensure that the project was heading in the right direction.
However, since designing and building an app required careful planning and rigorous processes to ensure that the app was functional, user-friendly, and visually appealing. I conducted an extensive market to understand the needs and expectations of my target audience. I gathered insights on what features and functionalities the app should have. I planned and created wireframes based on my research findings and I created detailed wireframes that outlined the app's key features and user flows and shared it with mentors to gather feedback and refine the design. I designed and developed the User Interface once the wireframes were finalized, then I used Bubble.io and Figma to design and develop the app's user interface, while I paid careful attention to the app's branding, color scheme, typography, and overall visual appeal. I went on to develop the app's functionalities, including user registration and login, mentor profiles, live video chat, and payment integration. I tested each functionality thoroughly to ensure that they worked seamlessly together.
I presented the app to a group of experts to test the app and provide feedback so that I could use these feedbacks to make improvements and refine the app's design and functionalities.
The app will be finally launched after the app's performance and API integrations and improvements have been implemented and remains functional and user friendly to my target audience.



ANULIKA NWANKWO
Product Designer + IT Product Manager
hello@anulikajoy.com
MEDIUM /
📍North Holland, The Netherlands.
Handcrafted with
by Anulika Nwankwo

